
「将来子どもにプログラミングを教えたい」という思いを胸に、Progateに登録。
全く未経験の状態から、プログラミング学習を始めました。
レベル1からSTART
 子どもに教えるために!無料のプログラミング学習・Progate(プロゲート)に登録
子どもに教えるために!無料のプログラミング学習・Progate(プロゲート)に登録
右も左もわからない状態でしたが、とりあえず勇気を出してやってみます!
まずは一番簡単そうな「HTML & CSS 学習コース 初級編 」に挑戦。
実際にプログラミングを学びながら思ったことを、ありのままにレビューしていきますね。
クチコミ情報を探している方へ、お役に立てたら幸いです。
Progate(プロゲート)はデザインが見やすい
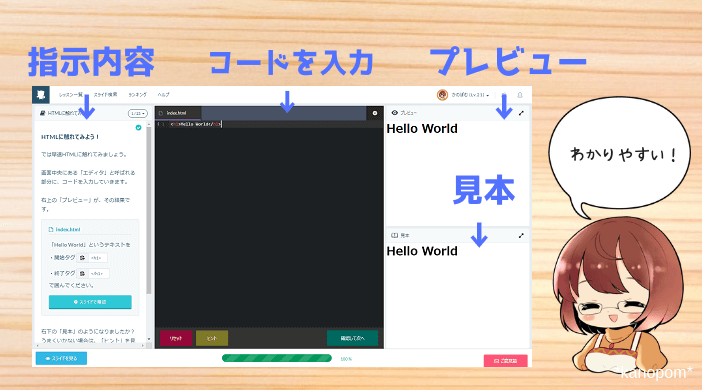
プログラミングというと、アルファベットと数字がずらずら~っと並んでいるイメージでしたが、Progateの学習画面はポップなデザインでとても見やすいです。

基本的な流れは以下の通り。
Progate(プロゲート)の学び方
プレビューで確認しながら進められるので、どこで間違ったのかすぐにわかります。
これが無料で利用できるなんて、素晴らしいですね。
HTML & CSSの知識はブログ運営に役立つ
ブログを書いたことがある人ならご存知だと思いますが、HTML & CSSがわかるようになると、記事のデザインを自由に変えられるようになります。
<strong>とか<span>とか、今までテキストモードで暗号のように見えていた部分の意味が、スッキリわかるようになる!
コードの意味がわかれば、修正する時に誤って大事なコードを消す心配もなくなります。
何よりブログ更新が楽しくなりました。

英語の知識はあった方が有利かも?
コードを書いていて思ったのですが、英単語の知識がある人はプログラミングに有利ですね。
「width(幅)」や「height(高さ)」など、どこかで見たような単語が頻繁に登場します。
英語の知識がないと、つづりを暗記するのに一苦労ですが、知っている人はサクサク進められるんだろうなぁ~。

レベルがサクサク上がるので楽しい
Progate(プロゲート)は課題を終えるごとに経験値が貯まって、レベルアップしていきます。
Lv.5ぐらいまでは、誰でもサクサク進む感じかも?
Lv.8になると、「なんかわかってきたぞ♪」と楽しくなってきます。

Progate(プロゲート)アプリ版は復習したい人向け
ちなみにProgateにはアプリ版もあるのですが、同じアカウントでログインすれば、アプリでたまった経験値も入り、レベルがどんどん上がります。
注意するべきポイントは、アプリは英単語のコードがブロック状になっていて、選ぶだけでコードが書けちゃうところ。
パズル感覚で組み立てられます。
自分でつづりを書かないので、単語部分を暗記しにくいかも……。
パソコンで学習した後、アプリで復習するっていうのが一番いい使い方だと思います。

HTML & CSS 学習コース 初級編 クリア!
家事・育児・仕事の合間をぬって、無事に初級編をクリアすることができました。

昨日からProgate(プロゲート)を始めました。
とても丁寧に解説されていて、わかりやすかったです!HTML & CSS 学習コース 初級編を修了しました! https://t.co/PoLfQqEwKL #Progate
— かのぽむ@羊毛フェルトライター (@kanopom_writing) 2018年11月13日
一度クリアしただけでは、まだあやふやな部分も多いので、何度も解き直して復習しようと思います。
現時点で、Lv.21。

まだ始まったばかりですが、とても楽しいです。
次は中級をがんばりまーす!
関連記事
無料のProgate(プロゲート)で、プログラミングを学習する日々をつづっています。
 子どもに教えるために!無料のプログラミング学習・Progate(プロゲート)に登録
子どもに教えるために!無料のプログラミング学習・Progate(プロゲート)に登録  Progate(プロゲート)月額980円課金!無料で学べる範囲は意外と少ない。それでも有料会員になる価値がある。
Progate(プロゲート)月額980円課金!無料で学べる範囲は意外と少ない。それでも有料会員になる価値がある。
未経験から学べるプログラミング講座

